Presentation Principles™
Learn presentation basics
Follow a step-by-step method to write compelling stories, amplify ideas visually, and present with confidence while learning at your own pace.

Before you start pushing pixels on your next slide, take a moment to put on your design thinking cap.
Design thinking isn’t just knowing how a design program works, or what colors look nice next to each other. You’re actively design thinking—even in your non-design jobs—when you’re thinking about how a user might be using your product or service.
In this online presentation world, there are some shifts in how presentations are received by the audience that you should consider before designing your next slide.
First of all, acknowledge that you can’t make concrete assumptions about how people will be viewing your presentations.
Are they going to be viewing it on their work laptop, or a smartphone, tablet or other mobile device? Unfortunately, there’s no way to know for sure ahead of your presentation (yet).
This begs the question, should you design your slides for the lowest common denominator (such as a phone viewing) or the ideal situation (watching through a desktop screen)?
You can make inferences based on what you’re sharing, where you’re sharing it, and to whom it will be shared.
If your presentation will end up as a public YouTube video, you can bet a lot of mobile device screens will view it. Of the 3.8 billion people using social media, 99% of them at some point access it using a mobile device.
Start with a decision about the output of the presentation before starting any of the actual design.
There are many different design levers that we pull to make a slide look “just so.”
When designing slides, you should do what will most effectively reach the audience, while also keeping that balanced with what the speaker is saying. You want them to support each other.
When designing for virtual presentations you can focus on a few audience-first factors that have a big influence on readability.
There is one happy bi-product of virtual presentation design. Now that the audience is closer to the screen, you could use a slightly smaller than normal presentation font… if the audience is viewing on a monitor or something similar.
However, this is going to change your layouts. The smaller your font size, the less wide your blocks of text need to be. Don’t ruin the readability of your slides by forcing the audience to read a block of 12 pt text that is more than half the width of the slide.
As font size goes down, add more space between lines of text. On-screen reading is more work for our eyes, and you can ease that a little by giving text more breathing room. Just a little more space can make the difference between hard to read and easily scannable.
Spacing between lines can enhance readability.
Here at Duarte we get asked a lot about what colors are best for presenting. “Is it okay to use a white background at an event with a dark room?” “Is this gradient too distracting?” “Is it okay to change the color of the background for this slide?”
The answer to all these questions is yes. And no. It has always depended on the output (i.e., the screen in the room) and the purpose of the color—and that still applies in virtual presentation design.
When designing virtual presentations there is no ‘always-right’ answer for the color of a background.
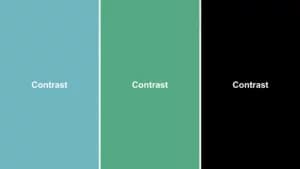
All that and more are considerations for in-person and virtual presentations. The answer is usually to design for contrast.
Contrast is when things on the slide are clearly differentiated. It’s a foundation for many other design principles that will be used to bring meaning to the information on the slide.
In the virtual world of presenting, color contrast is another unknown, meaning we can’t be sure how it’s showing on someone else’s screen. Someone else’s screen resolution and color settings are not the same as yours.
Take this into consideration when choosing colors that may be less saturated or lower contrast. For the virtual presentation designer, that means that we should turn up the contrast more than we usually would.
Contrast is important in the same way fonts are: The smaller the screen size you are designing for, the higher the contrast should be on the key information on the slide.
These contrast principles will ensure your audience can actually see what you’re trying to show them.

Create a simple test for your colors and then view them on a mobile device.
Because of bandwidth, some gradients, textures, and images will show grainy and pixelated in virtual presentations.
When you apply animations or slide transitions in virtual presentations, anything stylized with gradients, textures, and images can become jagged and freeze up. This can be very frustrating for both the viewer and presenter.
Keep your graphics fairly simple, and you’ll increase the likelihood that any animations applied will run smoothly. Just recognize that there will probably be a loss of quality on some audience screens.
Slides are even more important now that the presenter is visually sidelined.
Without a physical presenter in the room, and with the presentation closer to their faces, audience members are likely looking at your slides more carefully.
We’ve all been guilty of being in an online audience and multi-tasking. That shirt you saw online isn’t going to buy itself!
Our online audience may have the video window open to full screen, or conversely, the video window may be shrunken in order to allow a notes app, email app, web browser—or all of the above—to be open at the same time.
Creating variation on and between your slides can help maintain audience focus. Plus, when you change your slides often and limit the time they’re spending looking at one thing, people are more likely to stay interested.
When two or more pieces of information on the slide don’t need to be together to make sense, go ahead and split them across multiple slides.
Another trick for variance is to change the background of the slide. We often do this in presentations to cue the audience that something important is happening.
That being said, stay within a color system to maintain consistency. Using the same colors throughout will help the audience know what to expect and why certain design decisions were made.
The slides from this webinar have varying backgrounds in order to signal to the audience that a new topic has been reached.
Just remember that whenever there is a change, it’s human instinct to look and identify what that change is and what it means. Make sure your changes are intentional.
Another way to increase attention to the slide is by using builds.
Builds are the animations that we apply to our designs to reveal, hide, and move information on the slide.
With in-person presentations, we often use sophisticated animations to make a slide look more cinematic. A sophisticated animation can up-level the perceived quality of the design.
But in this virtual world of virtual presenting, we often can’t use cinematic animations in the same way. Even though an animation applied with simple purpose can be useful, an animation applied with complexity can derail your visuals.
Visual noise is the term we use to describe anything happening on the slide that is getting in the way of the audience connecting to the presenter or understanding the meaning of what they’re looking at.
This problem manifests in many ways, including too much information on one slide, bedazzled graphics, and poorly applied animations and transitions.
When it’s important for your audience to pay attention to the presentation and to understand why they’re looking at the slides (yes, that’s rhetorical!) keep animations simple by sticking to the basics.
Basic animations that work well on virtual presentations include: appear, fade, float, and zoom. Transitions that run most smoothly are cut, fade, and push.

Design consistency has become more requisite (if that’s even possible) for virtual presentations because of the increased burden that our visuals are now taking on.
Designing presentations that will be shared online is not new, but it’s also not an experience most of us have had as frequently as we are presently. Luckily, a lot of the design decisions we make when designing slides for online and in-person presentations are rooted in the same questions regarding what is best for the audience.
If you consider possible output screen sizes, intensified wandering attention, and unknowable bandwidth—and then apply the foundational principles of design to those challenges—you can bring the best experience to your audience during virtual presentations.
For more on this topic, watch our webinar, Designing slides for virtual presentations.